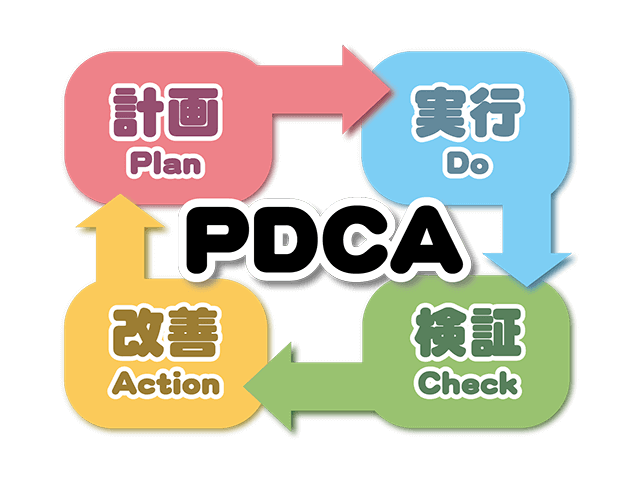
ホームページの制作は、PDCAサイクルに対応する4つの段階に分けることができます。
PDCAサイクルとは、Plan(計画)→Do(実行)→Check(評価)→Action(改善)を繰り返し続けることで、品質を向上させたり業務を改善したりするための方法のひとつで、これにホームページの制作を対応させると次のような流れになります。

Plan(企画・設計)
ホームページの制作をおこなうために調査や企画・設計を行います。
クライアントとのヒアリング、業界や競合他社の調査などで得た情報から、目的を達成するためのプロジェクト・コンテンツ等を考えます。
(1)事前準備
ホームページを制作することが決まったら、すぐに制作会社に依頼をするのではなくまずは「目的」を明確にしておくことが重要です。
ホームページはあくまでも道具のひとつなので、指標となる「目的」が決まっていない状態だったりブレてしまっていたりすると成立しません。
納期や品質に影響するだけでなく公開後の運用でも困ることになります。
なんだかいきなり重そうですが、最初からガチガチに決めておく必要はありません。
例えば「新規顧客を集客したい」「採用活動で求人募集を強化したい」等、ホームページを作りたいと思いいたったきっかけや原因が必ずあるはずなので、打ち合わせで制作会社としっかり共有できるように予め振り返って整理おくことをおすすめします。
また、その他にも制作中に依頼されそうなものに関して予め用意できるものは揃えておくと後の進行がスムーズになります。
【担当者のタスク】
・社内での打ち合わせを行い、要件をまとめる
目的
ターゲット
アピールしたいこと
その他こだわり
予算感
・後々必要になりそうな資料や情報を整理し手元に揃える
(2)業者の選定から問い合わせ
目的が明確になったら、これからパートナーとして一緒に制作していく業者を選定します。
ホームページ制作をしている知り合いがいるのであればまずはそこから相談してみてもいいかもしれないが、基本的にはインターネットで探すと思います。
検索したら、3社くらいをピックアップして問い合わせることをおすすめします。
コストや提案内容、スケジュール感等を総合的に比較検討することで安心して任すことができる制作会社かどうかを判断しやすくなります。
また、社内で承認を得る際に、選んだ理由を説明することができます。
【担当者のタスク】
・制作会社をピックアップし問い合わせ、見積もり依頼
(3)打ち合わせ・ヒアリング
お願いする制作会社が決定したら、まずは打ち合わせ・ヒアリングを行います。
打ち合わせではホームページを作るにあたって必要な情報の確認や認識のすり合わせをします。
認識がズレていると次に行う企画の作成に大きく影響するため、違和感や疑問がある場合はしっかり話し合って明確にしておきましょう。
【話し合う内容】
・サイトを作る目的
・アピールポイント
・その他のこだわり
・ターゲット
・競合他社や市場環境への認識
・サーバーやドメインについて
・予算感
・公開後の運用や管理について
【担当者のタスク】
・制作会社との打ち合わせ
・後日制作会社から提示された見積もりと提案内容を確認し1社に絞る
・社内で承認を得る
(4)企画書・フレーム作成
打ち合わせでの情報を基にして、制作会社が主体となりホームページを作成するための計画を立てます。
見積もりが出された時点でどのようなホームページになるかはある程度決まっていると思いますが、この段階でより詳細に詰めていくことになります。
それがワイヤーフレームです。
ワイヤーフレームとは、ページのどこに何を配置するかを決める設計図のようなもので、デザインの前段階として大まかなレイアウトが決定します。
いわばホームページの骨組みの部分にあたるため、ここで定めた内容がデザインやコーディングまで進んだ段階で覆ってしまうと大幅にやり直しや遅延が発生します。
まだイメージしにくいところもあるとは思いますが、この時点で上長にも一度承認してもらえるとベターです。
とても重要なフェーズなのできちんと納得するまで練り上げることが大切です。
【決めること】
・サイトの構成(サイトマップ):何ページ必要か、どんなページが必要か、どんなコンテンツが必要か、どのページをどこにリンクするか
・画面設計:コンテンツをどこに配置するか(ユーザーにとって見やすく使いやすいホームページにするための設計)
・仕様、機能:更新を行えるようにするか、その場合はどのコンテンツを更新するか
(複雑すぎると使いこなせなくなるため、必要最低限でシンプルな誰でも使える範囲内を意識して決定する)
【担当者のタスク】
・制作会社から提示されるサイトマップやワイヤーフレーム等をチェックし、抜けや不都合があれば修正指示をする
・可能であれば上長にもチェックをしてもらい承認を得ておく
※こだわりが伝え漏れていた場合もここで解消しておく

Do(制作・公開)
企画に沿ったデザインを制作します。
デザインが決定したらそれを基にコーディングやシステム構築などを行い、実装・公開します。
(1)デザイン作成
ホームページの骨組みが決まったら制作の段階に移ります。
まずはワイヤーフレームを基に実際のビジュアルとなるデザインを作成します。
デザインは一気には作らずに、トップページと下層1ページを作成してベースとなるイメージやルールを決定してから、下層ページを全て揃えます。
ここでホームページの全容が確定するため、上長に最終的な承認を必ず得ておくことが必要です。
また、写真撮影やインタビューが必要な場合もこの段階で行います。
【決めること】
・ターゲットに合った印象になっているか?(例:若年層向け→ポップ)
・会社のイメージに合っているか?(例:誠実、先進的)
・色の組み合わせ
・フォントの種類と大きさ
・見出しの装飾
・画像やイラスト素材
・ライティング
【担当者のタスク】
・文章のライティング(制作会社側が行う場合はしなくてもいい)
・写真撮影やインタビューが必要な場合は協力してくれる社内スタッフとの日程調整を行う
・制作会社から提示されるデザインを確認し、修正がある場合は指示を行う
・上長の最終的な承認を得る
(2)コーディング・プログラミング
デザインが決定したらページをインターネット上で表示させるためにコーディングを行います。
ここでいかに適切な記述ができるかがSEO(検索エンジン最適化)にも影響します。
表示させる端末(ノートパソコンやスマートフォン、タブレット等)やブラウザ(Chrome、Firefox、Edge、Safari等)といった環境が違うため、環境に応じて適切な表示になるよう調整も行ないます。
表示が問題なく出来ていることを確認できたら、CMSの導入やシステム構築を行ない、一通りホームページが完成となります。
完成したらいきなり公開はせず、まずはテスト環境を用意し、校正や機能の最終確認を行います。
また、更新機能やシステムが導入されている場合は使い方のレクチャーをします。
【担当者のタスク】
・テスト環境でホームページの誤字脱字やリンク切れ等も含めた最終チェックを行う
・更新機能やシステム使い方を確認する
(3)ドメインの取得とサーバーの準備
テスト環境でのチェックができたら、いよいよ公開のための準備に移ります。
ホームページをインターネット上に公開するためにはデータを格納するための「サーバー」とそのデータを読み込んでこれるようにするための「ドメイン」が必要です。
ドメインは唯一無二の名前で、1つのドメインに対しては1つのサイトしか割り振ることはできません。
私たちが普段目にするURLやメールアドレスの中に含まれています。
例えば「http://www.○○○.com」
というホームページのURLがあるとすれば、www.以下の「○○○.com」の部分がドメインにあたります。
弊社ではドメインをいくつかピックアップした中からクライアントに選んでもらい取得し、データを保管するための環境を自社サーバー内に用意しています。
既にドメインやレンタルサーバーをお持ちの場合は、必要な情報をお聞きしアップロードします。
【担当者のタスク】
・ドメインの決定
・ドメインとサーバーが既にある場合はFTP情報を用意する

Check(運用・評価)
公開したホームページを使った業務を実践したり、更新・システム保守を実施し運用します。
また、当初の目論見通りの効果を得ているか、業務フローとして問題はないか等の確認を行います。
(1)定期的な更新・運用
ホームページが完成するとホッとしてそのまま放置してしまうケースが多いのですが、ホームページは公開してからが本番です。
情報の変更等があった場合は、基本的には制作した業者に都度更新依頼をすることになるかと思います。
コラム等自社で更新が必要な場合は社内でも担当者や当番を決めて定期的に更新をすることが大切です。
【担当者のタスク】
・制作会社への更新依頼
・コラムなどの更新(複数人で行う場合は担当者を決める)

Action(分析・改善)
実際に運用してみての反応・効果を、アクセス解析やアンケート等を用いて分析します。
分析から新たな仮説を立て、次の「Plan(企画・設計)」へとつなげます。
(1)アクセス解析・改善
実際に運用をしてみると、当初の想定とは違っていたり、時代に合わせて周囲の状況が変化したりすることがよくあります。
アクセス解析を使い、
・閲覧数はどのように変動しているか?(日や曜日によって極端に上がり下がりをしているところはないか?)
・どんなユーザーによく見られているか?
・どのページがよく見られているか?
・コンバージョン(最終的な成果)は狙い通り出ているか?
・ユーザーが極端に離脱してしまうページはないか?
といったことを定期的にチェック・分析し、「本当に狙った通りの効果は出ているか?」「ホームページの状態は本当に見合っているのか?」を確認する必要があります。
もし狙いとは違う動きがある場合は、どのように改善するかを再度企画します。
【担当者のタスク】
・アクセス解析を定期的に確認し分析する
・必要に応じて制作会社と打ち合わせを行い、改善を繰り返す